小谈绘画中的RGB与HSB(V)
开篇一段废话:
看了网络上的关于数字绘画,图层混合模式还有所谓的不同色彩空间的描述,感觉还是不够满意,便有了这篇文章,本人才疏学浅,试图从原理上说明一下,如有疏漏和错误,还是请真大佬来指出了吧。以下都是本人个人闭门造车的一些经验。
首先什么是RGB,HSB(V):
能点进来看的人,多半这两个都是知道的吧。但是这两本质是一个“色彩空间”,只不过HSB(V)是RGB的另一种坐标表达方式。但是绘画中还是HSB(V)好用,但是图层混合模式中使用的又是RGB,这反正就使得我个人对使用HSB(V)颜色时对图层混合的不断“试错”。
归根到底还是要知道RGB<->HSB(V) 到底发生了什么

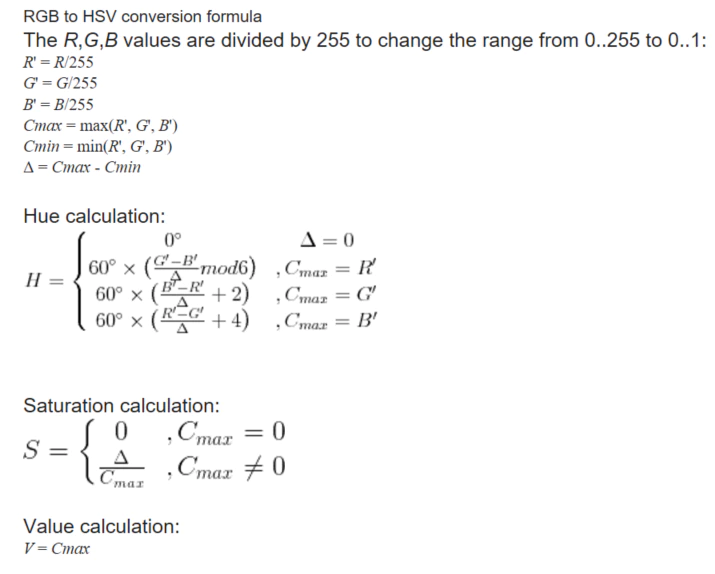
最快方式就是看公式。
看的公式,很快我们能发现S和V的值的定义。
V简单明了,就是当前最亮光的值。
我个人感觉知道这两就够了,特别是B(V)值得由来,毕竟绘画时也是这个最重要。
这样随便一个RGB的颜色的明度都能“脑内”换算了。整一个图的明度也知道依照的是什么了。
HSB(V)->RGB公式的实用意义不大,我也就不列了
所以最重要的结论便是 RGB中最亮的光就是当前颜色的明度。饱和度是最亮光与最暗光的差值与最亮光的比值
色彩与明度的关系:
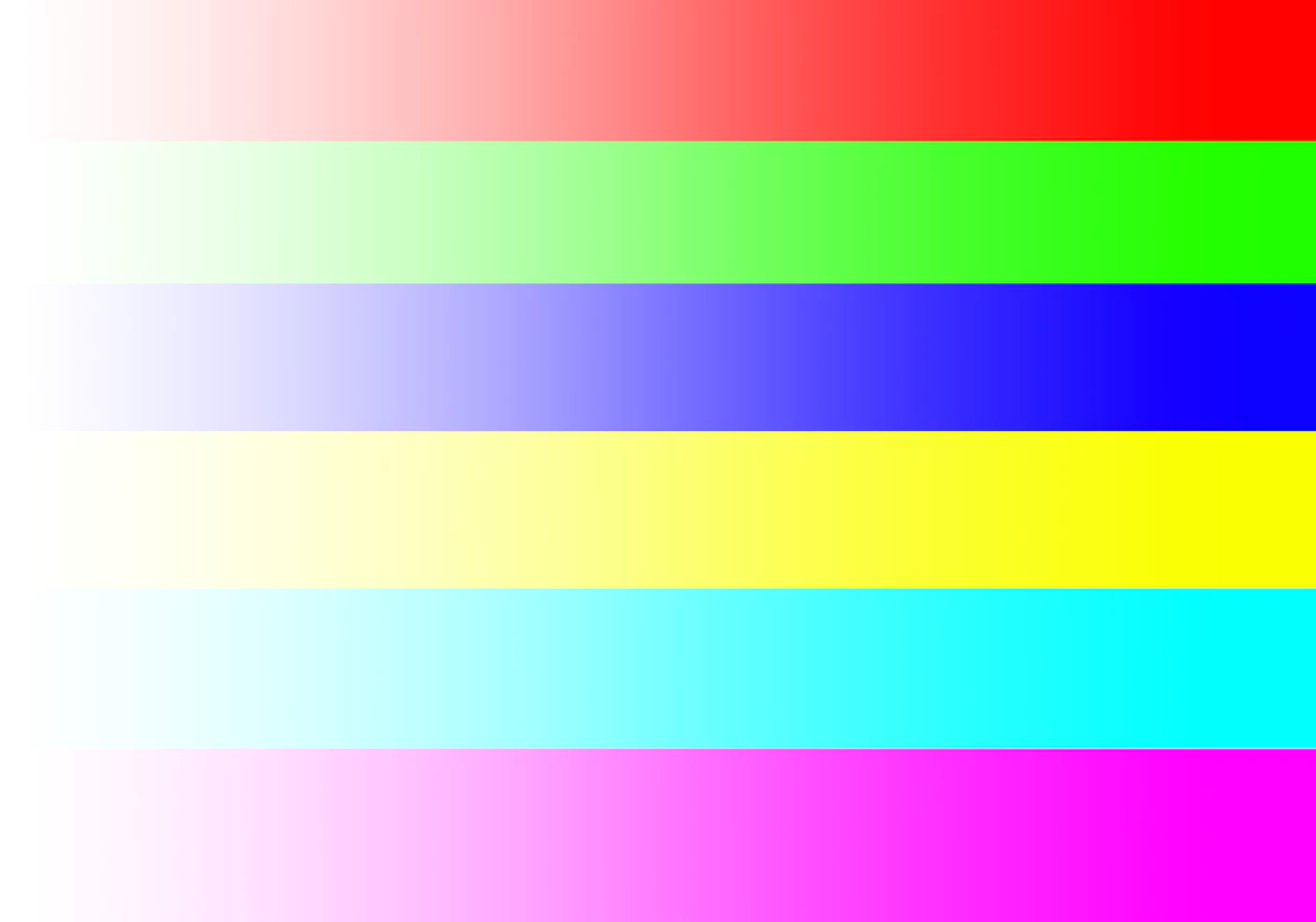
不同的颜色会给人产生不同的明度感。比如下图

这种明度感,我们可以通过转换成灰度,一下就能看出

明明RGB上一样光数值的颜色,为什么给人的“明度”感不一样呢?
说到底颜色就是一种幻觉,一切颜色不过是电磁波打在了视锥,视杆细胞上产生了电信号后经大脑处理后产生的罢了。

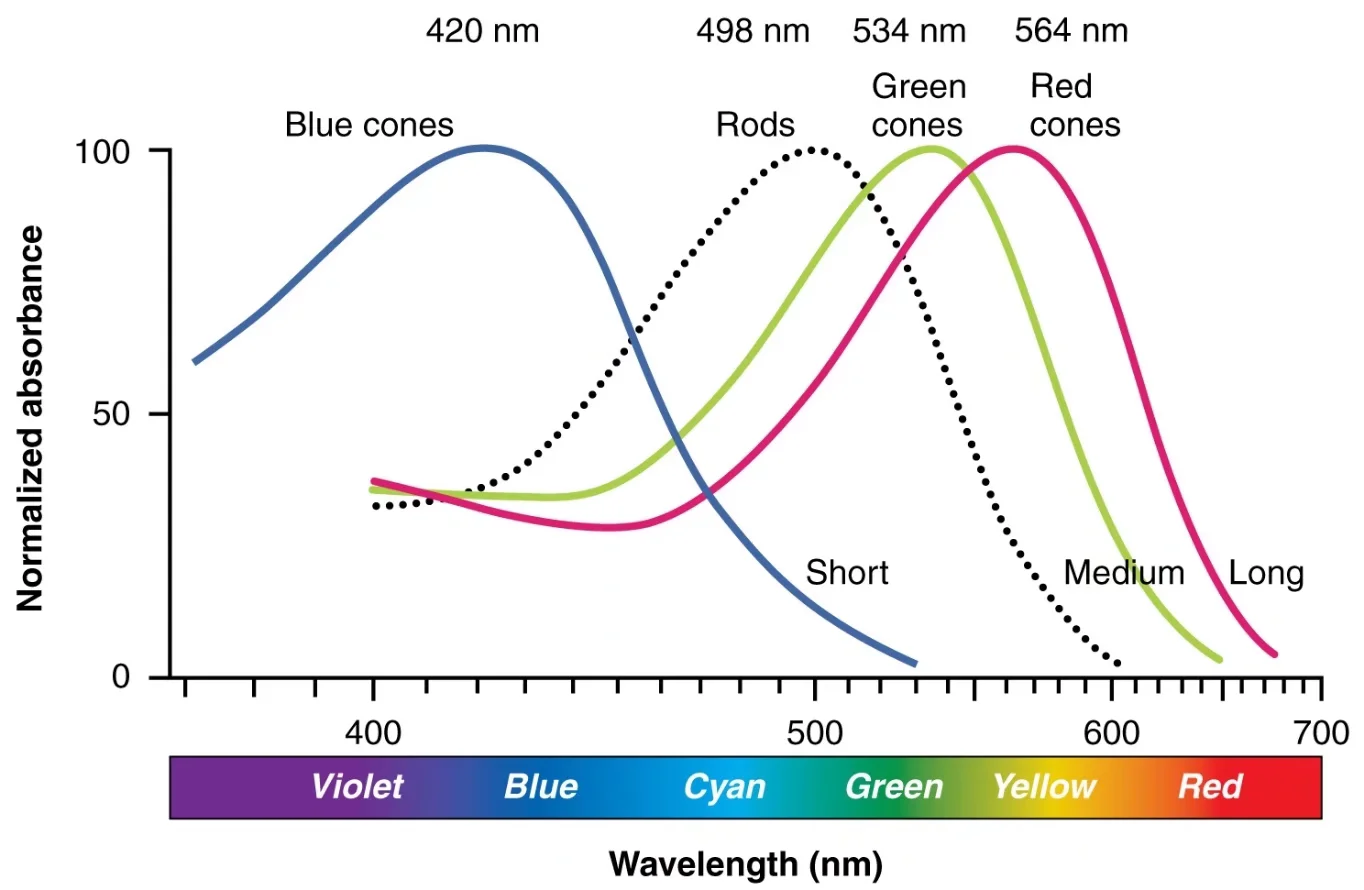
一张图就能说明一切,因为人眼对不同光线的“灵敏度”不同。
举上面的黄光为例,人之所为看到黄光,本质是绿色视锥细胞和红色视锥细胞被激活了,这两细胞被激活的同时,感受“明度”的视杆细胞同时被两种“光线”刺激,很显然就会觉得“明度”高了。
这就可以得出结论哪怕RGB上同明度的混合色,人眼感知明度也比同明度的原色高。
图层混合模式:
说到绘画中最常用的模式,多半还是Multiply/正片叠底/色彩增值 和 Screen/滤色了。一个是变暗,一个是加亮
Multiply/正片叠底/色彩增值:直接2种颜色相乘,公式网上都是。因为最亮的白色是1,所以1*任何颜色 = 任何颜色,这样就能去白留黑。
然而在绘画中,多半是用来绘制阴影。与其用中性灰来压暗,绘画中可能更多的是使用光线的颜色来直接绘制“带颜色”的阴影。直接使用光线的颜色,这样的阴影还会有光源的颜色信息,因为都是比例,两个小数会越乘越小。
Screen/滤色:其实同理,只不过是两个颜色的“负片”正片叠底后再负片。负片越暗再负片就越亮,同理直接使用光源的颜色,能反映出光源信息。
总结
写这种多本质还是想说绘画时其实也可以通过RGB思考颜色,并不一定总是HSB(V),通过RGB思考颜色,还能比较方便的转换到CMYK的手绘上,毕竟颜色的本质都是反射多少光线。
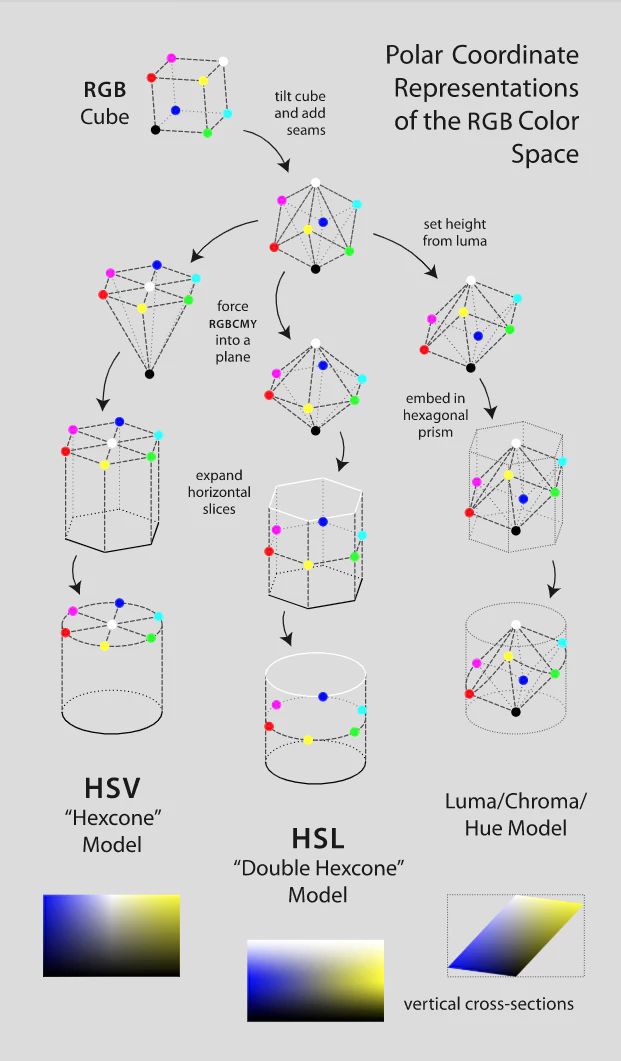
附:RGB->HSV的3维过程